iconarchive
- this is where I found the Google icon
mr icons
- this is where I found the GoogleEarth icon
SoftIcons.com
- seems well organized
Very Icon.com
iconfinder.com
- good, huge selection of free icons.
http://www.awicons.com/free-icons/
icon sites
php breadcrumbs
making a breadcrumb trail in php
- A breadcrumb navigation can have a structure based on 3 different types - path, attribute, and location.
The path type breadcrumbs are dynamic and display the pages used by the visitor to reach the current pages. If, for example, our visitor browsed from page C to page A and then to B the trail will look something similar to this: C > A > B in which "B" is the current page and C > A is the navigation used by our visitor
The attribute type of breadcrumbs will display all types of reaching our page B and our result will show many different trails representing all the possible ways of reaching that page.
The location type of breadcrumbs will display the site structure based on category trees. This is very well used in web directories, ecommerce websites and almost everywhere we have multiple categories.
- google search results
- 1. mindpalette.com: breadcrumbs tutorial,
- PHP Breadcrumb Links. By: Nate Baldwin.
This tutorial and script will use PHP to read where your page is in the site folder structure and build...
This script works fine . . . butit doesn't display current page url the 'crumbs' aren't linked -just 'HOME' - directory names are capitalized, but that can be changed
Download the 'backlinks.php', then upload to the root level of your server. Then, on the page where the links are to appear (with a .php extension), paste in this PHP code into the source code of your page wherever you'd like the links to appear:
<?php include($_SERVER['DOCUMENT_ROOT']."/backlinks.php"); ?> - 2. www.roscripts.com
- Path based.
The key to using this is to decide on a $level for each page. (array, starting position 0) This determines where in the trail a link will be placed. So, I normally make the homepage level 0, then every page that can be accessed from the top level nav becomes level 1, and every page from that second level becomes level 2, and so on. When users return to a higher level (e.g. level 1) the surplus links are removed. Only one page can occupy a $level in the crumb trail. There might be several routes to a page. In which case, the trail will reflect the route that the user actually took to get to that page. - 3. Breadcrumbs PHP Class v. 2.4.4.1
- consider a donation
- 4. sillybean.net: absurdly simple php breadcrumbs, 2004
- A breadcrumb navigation can have a structure based on 3 different types - path, attribute, and location.
image editors
free -or at least inexpensive- image editors
-
- http://pixlr.com/editor/
- cnet search
- FastStone Image Viewer
- Reviewed by: CNET Staff on November 07, 2008
For a free program, this multipurpose image tool strikes us as a good find. Although the main interface looks too cluttered with buttons at first glance, the three main windows are intuitive enough once get your bearings. FastStone Image Viewer for Windows boasts a nice default design, but you can customize it to your liking with several skins.
Clicking a thumbnail puts a larger view of the shot in the lower-left pane, and you zoom in simply by dragging the mouse around. Though its image-editing tools can't compete with those offered by a full-featured suite, there's still enough here to make a decent amount of tweaks to your shots. You can resize, crop, remove red-eye, and adjust color, brightness, and contrast. You'll also find a few simple effects and filters, including Lens, Waves, and Morphs. Other nifty features include multiple folder slide shows, batch cropping and Windows Vista support.
FastStone Image Viewer for Windows can batch-convert files into a number of popular image formats including GIF, BMP, PSD, and PNG, and the slide-show creator allows you to apply transitions, specify the interval between images, and add your own MP3s as a soundtrack. We can recommend this program to everyone but professional designers.
Read more: FastStone Image Viewer - Free software downloads and software reviews - CNET Download.com http://download.cnet.com/FastStone-Image-Viewer/3000-2192_4-10324485.html#editorsreview#ixzz1Lhlgetlg
publisher's description: FastStone Image Viewer is a fast, stable, user-friendly image browser, converter and editor. It has a nice array of features that include image viewing, management, comparison, red-eye removal, e-mailing, resizing, cropping and color adjustments. Its innovative but intuitive full-screen mode provides quick access to EXIF information, thumbnail browser and major functionalities via hidden toolbars that pop up when your mouse touch the four edges of the screen. Other features include a high quality magnifier and a musical slideshow with 150+ transitional effects, as well as lossless JPEG transitions, drop shadow effects, image annotation, scanner support, histogram... It supports all major graphic formats including BMP, JPEG, JPEG 2000, GIF, PNG, PCX, TIFF, WMF, ICO and TGA.
Read more: FastStone Image Viewer - Free software downloads and software reviews - CNET Download.com http://download.cnet.com/FastStone-Image-Viewer/3000-2192_4-10324485.html#editorsreview#ixzz1LhlJFCNB - PhotoScape
- Reviewed by: CNET Staff on November 06, 2008
Add another name to the roster of feature-rich freeware image editors: PhotoScape. Although it eats and leaks about as much memory as Firefox, this editor is perfect for those making the jump between JPEG and am-pro dSLR work.
It supports RAW, as well as all other major image formats from JPEG and PNG to animated GIFs. It comes with prebuilt templates for users to create photo collages, fumetti, and Web comics, and has a standard set of red-eye removal, light/shadow, and contrast-editing features. One warning about the RAW processing: although it looks like you can drag and drop, the converter doesn't change RAW to JPEG unless you load the RAW file from within the native file navigator. It's a minor bug, but one that can lead you to believe that there's no RAW support at all. You can also batch edit images, combine them, and print them out one at a time or several at once.
The program loads fast and possesses an interface completely different from those familiar with Adobe's industry-leading tools. Users are greeted by circular navigator complemented by a tabbed nav on the top of the main screen. Most but not all main features are accessible from either nav. It might take some people time to get used to the unusual layout, but it's only unusual for an image editor; otherwise it's intuitive, fast, and lacks only the most advanced of image editing features.
Read more: PhotoScape - Free software downloads and software reviews - CNET Download.com http://download.cnet.com/PhotoScape/3000-2192_4-10703122.html#editorsreview#ixzz1LhmfT8Ax
publisher's description: PhotoScape is an all-in-one style photo editor with fun and ease of use. Major capabilities are: viewer, editor, batch editor, page, combine, animated GIF, print, splitter, screen capture, color picker, rename, raw converter, resizing, brightness/color/white-balance adjustment, backlight correction, frames, balloons, text, drawing pictures, cropping, filters, red eye removal and blooming. PhotoScape has been used for two years and is expanding its features continuously.
Read more: PhotoScape - Free software downloads and software reviews - CNET Download.com http://download.cnet.com/PhotoScape/3000-2192_4-10703122.html#editorsreview#ixzz1LhmRaca2 - Photo Pos Pro
- Reviewed by: CNET Staff on November 07, 2008
If you need an extremely powerful photo and image editor with an enormous load of features, you'd do well to check out Photo Pos Pro. It's important to note that, during installation, you should take care not to associate all image types with the program. Most of the software's features are accessible via buttons at the main screen's top and upper left.
Reading the detailed tutorial is almost a must, as this photo editor has many features too advanced and specific for a novice. For example, when working with a complicated tool such as Layers Properties, the program generates a separate window, and you must click to expand it. As its name implies, Photo Pos Pro is a good tool for professional image editors in terms of both features and interface.
Read more: Photo Pos Pro - Free software downloads and software reviews - CNET Download.com http://download.cnet.com/Photo-Pos-Pro/3000-2192_4-10264444.html#editorsreview#ixzz1Lhmt01KM
publisher's descriptionPhoto Pos Pro allows you easily create, edit, enhance, print, and manipulate your digital photos and computer graphics, and easily create eye-catching graphics, beautiful collages, greeting cards, business cards, website designs, buttons and much more. Though the Photo Pos Pro photo editor is a powerful program, it contains an extremely user-friendly interface enabling you to work intuitively. The software includes complete help system, free step-by-step tutorials and Hundreds of pre-made templates, vectorial objects, photo frames, patterns, textures, styles and shapes--all to accelerate your work and make it fun and easy. Photo Pos Pro supports many image file types, transparent GIF's and PNG's, multiple-image printing; tabbed workspace; advanced enhancing, editing and computer graphics; special effects; layers, vectorial objects, masks, script and batch tools; a batch converter and Web development tools including HTML Wizard that allows easily converting your designs into Web Pages with cool effects (no HTML/Java knowledge needed).
Read more: Photo Pos Pro - Free software downloads and software reviews - CNET Download.com http://download.cnet.com/Photo-Pos-Pro/3000-2192_4-10264444.html#editorsreview#ixzz1LhmYsnF4
transition duration
- davidwalsh.name/wp-content/themes/klass/style.css
- davidwalsh.name/wp-content/themes/klass/img/sprite.png
- /* social icons */
- .socialIcon {
width:24px; height:24px; display:inline-block; text-indent:-30000px; margin:5px 5px 0 0;-webkit-transition-duration: 0.8s; -moz-transition-duration: 0.8s; -o-transition-duration: 0.8s; transition-duration: 0.8s; -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; -o-transition-property: -o-transform; transition-property: transform;
overflow:hidden;
} - .socialIcon:hover {
-webkit-transform:rotate(360deg); -moz-transform:rotate(360deg); -o-transform:rotate(360deg); }#socialIconTwitter { background:url(img/sprite.png) -10px -224px no-repeat; } #socialIconGmail { background:url(img/sprite.png) -10px -267px no-repeat; } #socialIconRss { background:url(img/sprite.png) -10px -180px no-repeat; } #socialIconSkype { background:url(img/sprite.png) -10px -311px no-repeat; } #socialIconFacebook { background:url(img/sprite.png) -10px -355px no-repeat; } #socialIconLinkedIn { background:url(img/sprite.png) -10px -399px no-repeat; }
alternating row background colors
php solutions
css / html solutions
- css3 _ ":nth-child(argument)" pseudo-class
- http://davidwalsh.name/css-tables-css3-alternate-row-colors
- css3 _ ":nth-child(argument)" pseudo-class and tables , 2003
- http://www.w3.org/Style/Examples/007/evenodd.en.html
- legacy article, 2004, A list apart (you've already applied this one)
- http://www.alistapart.com/articles/zebratables/
- Table-based (you've already applied this one)
- http://www.somacon.com/p338.php
Javascript and DOM
- iTunes style, A list apart
- http://www.alistapart.com/d/stripedtables/example.html
faviconblogger
"Locate the end head tag (</head>) and paste your link code above it, then save it."
(note: this locates it outside --in this case after-- the area defined by <b:skin>b:skin><![CDATA[/* ... ]]></b:skin>,which is probably why the other scripts and links worked only before it)
- hapiblogging.blogspot.com
- The Link Code
- <link href='image url' rel='shortcut icon'/>
- <link href='image url' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
- <link href='image url' rel='icon'/>
- <link href='image url' rel='icon' type='image/vnd.microsoft.icon'/>
- The Link Code _ mmryan.net
- <link href='http://www.mmryan.net/favicon.ico' rel='shortcut icon'/>
- <link href='http://www.mmryan.net/favicon.ico' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
- <link href='http://www.mmryan.net/favicon.ico' rel='icon'/>
- <link href='http://www.mmryan.net/favicon.ico' rel='icon' type='image/vnd.microsoft.icon'/>
- The Link Code _ californialanguagelab
- <link href='http://www.californialanguagelab.com/favicon.ico' rel='shortcut icon'/>
- <link href='http://www.californialanguagelab.com/favicon.ico' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
- <link href='http://www.californialanguagelab.com/favicon.ico' rel='icon'/>
- <link href='http://www.californialanguagelab.com/favicon.ico' rel='icon' type='image/vnd.microsoft.icon'/>
<link href='http://www.californialanguagelab.com/favicon.ico' rel='icon' />
<link href='http://www.mmryan.net/favicon.ico' rel='icon' />
internet radio
- eclectic
- category
- comedy
- Comedy104
- The best of the stand-up comedy greats! George Carlin, etc.
- iTunes and streaming
- Cringe Humor Radio
- Comedy That Questions Your Morality
- iTunes and streaming
- The Social Crime Radio Network
- 24/7 Comedy and a live show every week!
- iTunes and streaming
- station
- info
- iTunes and streaming
- Comedy104
- classical
css shrink-to-fit
www.brunildo.org/test/shrink-to-fit
negra modelo
Oltre il Vino...la Birra: Negra Modelo
 Negra Modelo
Negra ModeloQuesta birra a bassa fermentazione, prodotta per la prima volta nel 1926, si presenta con un colore ambrato scuro ed una schiuma color panna, abbondante e persistente. In bocca mostra una discreta struttura, con aromi inizialmente dolci di malto tostato, caramello, miele di castagno, leggero cioccolato che in un secondo momento lasciano il posto ad un gusto lievemente vegetale di luppolo che le dona un finale secco, fresco e amaricante.
Formato: bottiglia da 33 cl.
Tipologia: Münchner / Dark Lager
Titolo alcolometrico: 5,3% vol.
Temperatura di servizio: 10-12 °C
Bicchiere: calice a chiudere
Sito ufficiale: www.gmodelo.com.mx
Prezzo indicativo: 3,00 €
corntortillas
- vendita tortillas di mais milano
- problem: www.tlaloc.it,www.tlaloc.it_catalogo
- problem: www.texmexfood.net
- problem: www.alsermilano.it
- How to make corn tortillas
- blog post: www.tlazolcalli.it
scatolificio
- scatolificio 20129
Places for scatolificio near I-20129 Milan, Italy - Scatolificio L.O.R. (S.N.C.) - Fabbriche Scatole Ondulate
- Via Giuseppe Compagnoni, 28, Milan - 02 70123506 - B & F Di Lalla Jucker Srl
Viale Premuda, 44, Milan - 02 780682 - Euro Promoter Srl
www.europromoter.com - Via Lazzaro Spallanzani, 15, Milan - 02 29406863 - Papier - Mettler Srl
www.papier-mettler.com - Galleria Buenos Aires, Milan - 02 20401109 - Planet System S.R.L.
Via Bernardino Ramazzini, 3, Milan - 02 29533174 - Crown Cork Company Italy Compagnia Tappi Corona (S.P.A.)
Viale Regina Giovanna, 9, Milan - 02 29400698
re-upload videos to youtube
http://www.blackhatworld.com/blackhat-seo/youtube/189310-how-re-upload-youtube-videos.html
open windows 2011.04.28
www.mmryan.net/gabbia/centeringTABLEcell.html
www.mmryan.net/cntrFIXED1col_peace_GUIDEintcssPROBLEM.php
local stuff:
file:///C:/Users/mmryan/Desktop/centeringtablecell.html
file:///C:/Users/mmryan/Desktop/centerTEST1.html
file:///D:/webdesign/css/gabbia/cntrFIXED1col_peace_GUIDEintcssPROBLEM.html
of interest:
www.css3.com/css-list-style-type
lyrics053
fiddly, ah, oh
oh, oh
fiddly, ah, oh
sixteen men
on a dead man's chest
---
----
fee, fi, fo, fum,
diddly dumb, dumb
sixteen men
on a dead man's chest
and they swam, and they swam
all over the dam
oh, oh
fiddly, ah, oh
oh, oh
fiddly, ah, oh
(and a knick-knack patty whack)
centering 'div's: html, css
Centering, horizontal
CSS
- { margin-left: auto; margin-right: auto; }
- This method works and seems to be compatible with all major browsers, including IE.
- The div's width must be defined (px, em, %)
- a !DOCTYPE must be declared to work in IE
- references: www.thesitewizard.com: center-div-block www.fbdemo.com, name
- mmryan example 1
- mmryan example 1
- { margin: 0 auto; }
- This method does not work in IE , but seems to be compatible with all other major browsers.
HTML
- <div align="center">
- This method is deprecated but still works since it's still compatible with all major browsers. The W3 suggestion id to use the CSS 'text-align' property, but this method only aligns text within the <div> and not the child <div> itself.
- other references: theodorakis.net/tablecentertest
Centering, vertical
CSS
{ position:relative; display:table-cell; vertical-align:middle; }HTML
in brief: the same method, using an overall table-cell and 'align-middle' for the entire page.
Fill-screen, vertical
CSS
- html, body {height:100%;} /*now part of 'groupwide' */
- www.communitymx.com/content/article
- A frequently asked question in CSS forums is how to create pages that stretch vertically to fill the browser window, regardless of the amount of content. With tables, you would nest your entire design in a table with a single cell and set both the cell and table's height to be 100 percent. With CSS, it's also quite simple and easy. In this tutorial, you will learn the basic CSS technique for making pages fill the browser window, which you can also use any time you have a div that you want to stretch to fill its parent.
Please note, however, that this is not a tutorial about making a footer stick to the bottom of the browser viewport or about emulating frames. These are more complicated layout requirements that may be covered in further tutorials, building on the 100 percent height technique introduced here.
our unclear world
- Dr.Strangelove
- Fail Safe
- Hiroshima Mon Amour
- On the Beach
- Omega Man
- Colossus
- Walzing Matilda
- Marlene
- Bella Ciao
italia in terza persona (neutro, impersonale)
si é creata una situazione...
in English, past participle: a situation was created...
ip address
- 2011.04.21_ IP: 93.33.220.200,
The following displays poorly in Safari and Chrome, but OK in Firefox and IE
- 2011.04.21_ IP: 93.33.220.200,
cms - content management system
Wordpress, Drupal, Joomla
- Drupal
- Drupal is an open source content management platform powering millions of websites and applications. It’s built, used, and supported by an active and diverse community of people around the world.
- What makes Drupal special?
- Sun Developer Network interview: This video looks at the the Drupal content management system used by the new Sun HPC Portal. Downloaded over 600,000 times, and deployed on thousands and thousands of sites, Drupal, the PHP based, Free and Open Source content management system is really catching on. Learn what you need to deploy, customize and extend core Drupal functionality - without a lot of headaches. It's rock solid on PostgreSQL and MySQL databases and has a NetBeans plugin for PHP development.
- What is Drupal? (in 57 seconds)
- commercial quality: "Is Drupal a CMS? Or is Drupal an Application Framework? Yes! This is a brief introduction to Drupal"
php tutorials, XAMPP local webserver
- PHP Tutorial: Installation and The Basics
- To get php and apache installed use xampp. xampp is free and contains php / apache (around 33mb)... see post.(jimmyrcom)
- XAMPP - Make your Computer a Webserver: Apache, PHP, MySQL
- XAMPP is a free installer that has Apache / PHP / MYsql / perl and more integrated so you won't have to configure anything yourself. (jimmyrcom)
- friends of XAMPP
- XAMPP is a free installer that has Apache / PHP / MYsql / perl and more integrated so you won't have to configure anything yourself. recommended by (jimmyrcom)
notepad + +
- PHP Tutorial: Installation and The Basics
- To get php and apache installed use xampp. xampp is free and contains php / apache (around 33mb)... see post.(jimmyrcom)
be my own webserver
note: idea not recommended.
- needs to be up 24/7/365.
- full of hassles.
- time consuming.
- in need of constant care.
- complicated.
philip.greenspun.com/panda/server
XAMPP - Make your Computer a Webserver: Apache, PHP, MySQL
- XAMPP is a free installer that has Apache / PHP / MYsql / perl and more integrated so you won't have to configure anything yourself. (jimmyrcom)
PHP Tutorial: Installation and The Basics
- To get php and apache installed use xampp. xampp is free and contains php / apache (around 33mb)... see post.(jimmyrcom)
friends of XAMPP
- XAMPP is a free installer that has Apache / PHP / MYsql / perl and more integrated so you won't have to configure anything yourself. recommended by (jimmyrcom)
csstest1
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
| red yellow blue green azur pink purple | .f-f00 .f-ff0 .f-00f .f-0f0 .f-0ff .f-fcc .f-f0f | .f-F00 .f-FF0 .f-00F .f-0F0 .f-0FF | 4 | 5 |
red, .f-f00, .f-F00, .f-ff0000, .f-FF0000 {color:#f00;} yellow, .f-ff0, .f-FF0, .f-ffff00, .f-FFFF00 {color:#ff0;} blue, .f-00f, .f-00F, .f-0000ff, .f-0000FF {color:#00f;} green, .f-0f0, .f-0F0, .f-00ff00, .f-00FF00 {color:#0f0;} azur, babyblue, .f-0ff, .f-0FF, .f-00ffff, .f-00FFFF {color:#0ff;}
pink, .f-fcc, .f-FCC, .f-ffcccc, .f-FFCCCC {color:#fcc;} purple, .f-f0f, .f-F0F, .f-ff00ff, .f-FF00FF {color:#f0f;}
rounded corners
David Walsh, davidwalsh.name/rounded-corners-ie
SIMPLY INCLUDE THE JS FILE!:
<script type="text/javascript" src="curvy.corners.trunk.js"></script>
Microsoft, msdn.microsoft.com/en-us/library/bb250413 :
Note Windows Internet
September 9, 2009
Internet Explorer and the border-radius Properties
While the W3C has specified the border-radius properties in its latest CSS3
Other Rounded Corners Solutions
We would like to point out the abundance of alternate solutions available on the Web. In addition to individual rounded corners solutions, there are also sites with frequently updated lists of rounded corners solutions that are compatible with multiple versions of Internet Explorer and other browsers.
Listed here are a few of our favorite sites for aggregated rounded corners solutions. They are presented in no particular order, and the inclusion of any link does not imply endorsement by Microsoft of the site.
- CSS-Discuss Wiki, RoundedCorners: http://css-discuss.incutio.com/?page=RoundedCorners
- SmileyCat, CSS Rounded Corners "Roundup": http://www.smileycat.com/miaow/archives/000044.php
- CSS Juice, 25 Rounded Corners Techniques with CSS: http://www.cssjuice.com/25-rounded-corners-techniques-with-css/
- Bing search, "css rounded corners": http://www.bing.com/search?q=css+rounded+corners
- Digg search, "css rounded corners": http://digg.com/search?s=css+rounded+corners
emails chiara
I might stop by. There's also something at Clio Volpi and DeLucchi this evening. I should take a walk.
(nb: you can't 'rispondi' directly w/Skype, but I'm slow with a phone) corrections: ...guess
picchi ban l'aquila
- referring to your experience with the earthquake emergency, what do you consider to be are the key points for reconstruction.
- what do you think about the reconstruction strategy adopted by the Italian government, that has concentrated on new towns, etc.
- your temporary concert hall has had a troubled past and is still experiencing difficulties. I'm here to ask you to help us reconstruct the facts.
- ....
wf money transfer
| Ready to open an account? | leads to following page: |
Download Forms
- Ensure you have all your available identification forms, such as your passport and current driver’s license or national identity card.
- Fill out all forms entirely and provide appropriate signatures.
- Once we receive all documentation, your account application will be processed, typically within 24 to 48 hours.
- Once your account is opened, you will receive information by email and mail regarding your new account.
With an IPB account you can seamlessly manage your personal finances:
- Open U.S. dollar (USD) accounts before you depart —by fax or by mail
- USD checking, savings, and fixed-interest savings accounts
- Access funds through a global ATM network (ATM card delivered to your home address before you depart)
- Online banking, with U.S. Bill Pay
- Domestic and international funds transfers
- Foreign exchange services
Special services:
- Specialized credit programs such as secured or unsecured credit cards1 and auto financing2
- Consultations with home mortgage and wealth management specialists
- Tax preparation3 and real estate financing referrals4
css positioning
This tutorial examines the different layout properties available in CSS: position:static, position:relative, position:absolute, and float. barelyfitz.com/screencast/html-training/css/positioning/
also, good for tabs css/positioning/tabber.css
php include code
<? include ("url") ?>
FAIL HERE: doesn't 'include'. guess I'm stuck with iFrame for blogger.
Stu Nicholls, css play _ Show/Hide
note: this works poorly in IE
CSS is designed primarily to enable the separation of document content (written in HTML or a similar markup language) from document presentation, including elements such as the layout, colors, and fonts. more » « less
This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple pages to share formatting, and reduce complexity and repetition in the structural content (such as by allowing for tableless web design). CSS can also allow the same markup page to be presented in different styles for different rendering methods, such as on-screen, in print, by voice (when read out by a speech-based browser or screen reader) and on Braille-based, tactile devices. While the author of a document typically links that document to a CSS style sheet, readers can use a different style sheet, perhaps one on their own computer, to override the one the author has specified.
Source of information Wikipedia, the free encyclopedia
Source of code css play, Stu Nicholls
Stu Nicholls, menus css play
Well the xhtml is always placed in the #info div, so examine the source code, find the <div id="info" >..... </div > and in between is the 'code'.
In most case the style is embedded in the page <head >... </head >. This is done to keep it all together on the same page making it easier to find. In some cases the css is held in a separate file (where it should be) and is loaded in the normal way <link rel="stylesheet" media="all" type="text/css" href="path to css file.css" / > so just add this path to the address in your browser to see the css file.
Menus (link)
A Drop Down Menu
Note that this method has advanced greatly over the last couple of years. Check the 'Menus' section for the latest examples of drop down menus.
Multi-Level - Dropdown
Float/Drop menu system
Multi-Level - Flyout
CSS3 demonstrations
Stu Nicholls, css play _ Photos, Lists, Text
Photo Galleries (link)
- A photograph gallery:
- A photo gallery using thumbnail images.
- A CSS gallery by numbers:
- » 10-11-2009 A CSS gallery using a set of numbers and a hover/click state.
- A CSS gallery by numbers:
- » 10-11-2009, A CSS gallery using a set of numbers and a hover/click state.
Text manipulation (link)
- CSS show/hide more information: all browsers except IE6.
Using the latest discoveries and developments with CSS3, this version of show/hide information makes it possible to have the hidden text contain links and also have the hidden text stay open when viewed in Safari and Chrome.
Works in all the latest browsers but not in IE6 which does not support the CSS3 styles used.
Lists (link)
- A three column list: How to generate a three column list.
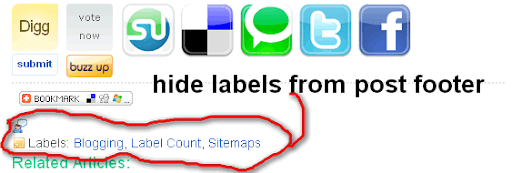
| How to hide the labels in a blogger post | + |

Hide labels from blogger post footer ! just very easy as you want :)
many people want or prefer to hide labels or tags from the post footer ,therefore we are going to the following steps !
Here is how to do it.
Click 'Layout' tab and click the 'Edit HTML' Subtab. Now click 'Expand Widget Templates' to expand the CSS code. Find the following code in your template.
|
First take a backup of your template and after that delete this portion from your template. Now no labels will come beneath your posts. I hope this will help you.
If you are facing any problems regarding this small hack just “nock nock” … comment bellow the post and i will be happy to answer you :)
blogger-dashboard.blogspot.com/2009/07/how-to-hide-labels-from-blogger-post.html
| My Net Questions | see list |
www.mmryan.net/reference/mynetquestions.html
- Points to add:
- how to be my own server, for my mp3's, wireless to on any computer, and read by iTunes and other, future, applications.
- how to password protect a page. Hostmonster offers folder-level passwords.
- PHP (.net, etc.)
- www.phpmyadmin.net/home_page/index.php
- wiki.phpmyadmin.net/pma/Welcome_to_phpMyAdmin_Wiki
- some suggestions on sitewide delivery of a css menu: PHP, SSI (server side includes. scroll to comments near bottom)
- Logging in and Using WordPress with Hostmonster
Great resource for css templates
Stu Nicholls, css play
- Fluid Layout » 02-02-2009
- A Fluid layout with max/min width, header/footer and all columns reach footer, NO images.
- 3 columns - 7 variations - 04-02-2009
- A set of 7 variations on the 3 column layout theme. All equal heights with no images.
pure css menu.com
maxdesign, a.k.a Listamatic
dynamic drive
- www.dynamicdrive.com/style/layouts/category/C13/
- www.dynamicdrive.com/style/layouts/item/css-liquid-layout-33-fluid-fluid-fluid/
| These are free and use is encouraged | read more |
http://www.dynamicdrive.com/style/csslibrary/tos/
Dynamic Drive CSS Library Usage Terms
The CSS codes offered in Dynamic Drive CSS Library are free for use on both personal and commercial sites. However, the following usage terms exist, and must be understood/ abided by first:
- Users may use any CSS code offered for download on Dynamic Drive's CSS Library, free of charge, on both personal and commercial web sites. This includes web designers who wish to use our CSS codes in their paid web site projects.
- Users may NOT, however, redistribute or repost/ resell for download any CSS code (including any graphics) found in the CSS library. Redistribution is defined as re-offering our codes for download in any fashion, whether on a competing web site, an application that generates code snippets, or a CD-ROM collection of CSS/JavaScript codes etc. Some examples of what is acceptable and what is not are:
- Acceptable:
-Use our CSS codes on any personal or commercial web site to aid in its appearance/ usability.
-As a web designer, use our CSS codes in your paid projects for your client web sites.
-As a software developer, use our CSS codes within a application/ program as part of its interface, such as a CSS menu being used as the program's navigation interface. The program itself can be distributable. - Not Acceptable:
-Put our CSS codes (including graphics) on another webmaster type site for others to download.
-Use our CSS codes in any type of service or application whereby our codes are part of the product offerings themselves.
-Put our CSS code in any other types of medium for redistribution, such as a CD-ROM that consists of, but not limited to, webmaster codes and web graphics.
- Acceptable:
- Users agree not to remove/ edit the credit notice within the CSS source code, or claim the code to be work of their own.
- Users are not required to link back to Dynamic Drive CSS library to use our CSS codes, as much as they are appreciated. :)
- Users agree not to hold Dynamic Drive liable for any damages resulted from proper or improper use of any of the CSS codes found in the CSS Library. Use at your own risk.
By using any code offered in our CSS Library, it is understood you have read and agreed to the above usage terms.
css styles _ mikeryan blog
note: this does not work with 'chrome'
h1 Heading HEADING
h2 Heading HEADING
h3 Heading HEADING
h4 Heading HEADING
h5 Heading HEADING
h6 Heading HEADING
this is a paragraph, normal text
this is a linkimport external css + js docs solved
Let's see if "@import", placed in the template's head section, works for referencing external style sheets. If it does, then this text should be red, italic and on a very light gray background, by applying the "bloggertest" class or id.
| 20110328, VERY ODD: | see explanation |
- THE FOLLOWING REFERENCES ONLY WORK IF PLACED NEARLY AT THE TOP OF THE TEMPLATE'S HEAD SECTION UNDER THE TITLE, AND ABOVE "bSKIN-CDATA".
- - SCRIPT MUSTN'T BE CLOSED WITH <"/SCRIPT">
- - CSS urls were modified by blogger: the quotation marks to " -or- ' - but it works!
CODE ADDED TO HEADER:
<script language='javascript' src='http://www.mmryan.net/js/expander.js' type='text/javascript'/>
<style type='text/css'>@import url('http://www.mmryan.net/css/groupwide.css'); </style><style type='text/css'>@import url('http://www.mmryan.net/css/hexlistbg.css'); </style><style type='text/css'>@import url('http://www.mmryan.net/css/hexlistf.css');</style>www.w3.org/TR/CSS2/cascade.html#value-def-inherit, Assigning property values, Cascading, and Inheritance; point 6.3 _ the @import rule
html_iframe import1
| See colors used | see list |
body { background: #EAF2E2;}
content { background-color: #d1d7cd;}
need to figure out the trasparency thing
NAVBAR
a:link { color:#005f87; /* rgb(0,95,135); */ }
a:hover { color:#0099cc; /* rgb(0,153,204); */ }
a:visited {color:#235f87; /* rgb(35,95,135); */ }
#pagemenu{ color:#ebebeb; /* rgb(235,235,235); */ }
backgrou nd-color:#232323; /* rgb(35,35,35); */ }
background:#232323; /* rgba(35,35,35,.75); */ }
{ = %7B
} = %7D
css styles 1
from SPEAKING IN STYLES
- www.speaking-in-styles....style.css,
- speaking-in-styles.com _ transparency example/
- the tag was called ".post"
These elements were used for the CLL newsstand page. see the css here.
| Box-shadow,Transition, Border-radius | click to see list |
- Box-shadow
- box-shadow: 0 0 5px rgba(0,0,0,.5);
- -webkit-box-shadow: 0 0 5px rgba(0,0,0,.5);
- -moz-box-shadow: rgba(0,0,0,.5) 0 0 5px;
- TITLE
- -webkit-transition: box-shadow .35s linear;
- transition: box-shadow .35s linear;
- Border radius
- -moz-border-radius: 5px;
- -webkit-border-radius: 5px;
- border-radius: 5px;
- other 'post' attributes:
- .post {
padding:10px 30px 10px 30px ; - background-color: rgb(255,255,255);
- background-color: rgba(255,255,255,.7);
- border: 1px solid rgb(204,204,204);
- margin: 10px;
websites of interest
| architecture | more |
- link goes here
- link
- link
design, art, musicians, comix
http://www.fioravanti.eu/
http://www.sergiocalatroni.com/Pages/02-Home/home.html
http://www.produzioneprivata.it/en/index.asp
http://danielclowes.com/
http://www.poissonrouge.com/
http://www.zefrank.com/
Tim Burton's "Vincent"
| click to see poem below |
- Vincent Malloy is seven years old
He's always polite and does as he's told
For a boy his age, he's considerate and nice
But he wants to be just like Vincent Price
He doesn't mind living with his sister, dog, and cats
Though he'd rather share a home with spiders and bats
There he could reflect on the horrors he's invented
and wander dark hallways alone and tormented
Vincent is nice when his aunt comes to see him
But imagines dipping her in wax for his wax museum
He likes to experiment on his dog Abercrombie
In the hopes of creating a horrible zombie
So that he and his horrible zombie dog
could go searching for victims in the London fog
His thoughts, though, aren't only of ghoulish crime
He likes to paint and read to pass some of the time
While other kids read books like "Go Jane Go"
Vincent's favorite author is Edgar Allen Poe.
One night while reading a gruesome tale
he read a passage that made him turn pale
Such horrible news he could not survive
For his beautiful wife had been buried alive
He dug out her grave to make sure she was dead
Unaware that her grave was his mother's flower bed
His mother sent Vincent off to his room
He knew he'd been banished to the tower of doom
where he was sentenced to spend the rest of his life
alone with the portrait of his beautiful wife.
While alone and insane incased in his doom
Vincent's mother burst suddenly into the room
She said, "If you want, you can go out and play
It's sunny outside and a beautiful day."
Vincent tried to talk but he just couldn't speak
the years of isolation had made him quite weak
So he took out some paper and scrawled with a pen:
"I'm possessed by this house and can never leave it again."
His mother said, "You are NOT possessed and you are NOT almost dead
These games you play are all in your head
You are NOT Vincent Price, you're Vincent Malloy
You're not tormented or insane, you're just a young boy
You're seven years old, and you are my son
I want you to get outside and have some real fun."
Her anger now spent, she walked out through the hall
While Vincent backed slowly against the wall
The room started to sway, to shiver and creak
His horrored insanity had reached its peak
He saw Abercrombie, his zombie slave
and heard his wife call from beyond the grave
She spoke through her coffin and made ghoulish demands
While through cracking walls reached skeleton hands
Every horror in his life that had crept through his dreams
swept his mad laughter to terrified screams
To escape the badness, he reached for the door
but fell limp and lifeless down on the floor
His voice was soft and very slow
As he quoted "The Raven" by Edgar Allen Poe:
"And my soul from out that shadow that lies floating on the floor
Shall be lifted...Nevermore."
(http://evil-pasty.tripod.com/id19.html)
tough translations (table)
| Italian | English .............................. : edit : |
|---|---|
| impianto |
|
| allestimento |
|
| sfumatura |
|
| palinsesto |
|
| istanza |
|
| ludico |
|
| segno |
|
| prova |
|
and a few others:
